It has long been a convention to position the navigation menu prominently at the top of the page. Trigger by new website designing in Lahore trends such as responsive design, more and more designers are now saying goodbye to this tradition. The interaction with mobile devices now claims influence on the foundations of the desktop design of websites: with set rules and boundaries one deliberately breaks. Why should you use a space-consuming navigation menu when you can represent it with a single symbol that users already know? Entire menus disappear – all that remains is an icon that provides access to the entire menu.
How did it come about?
In recent years it has become more and more important to optimize websites for use with mobile devices. Often it is hardly possible to display the entire navigation menu horizontally. Large mega menus are also rather frustrating for use with smaller touchscreens – difficult to read and hard to hit with your finger.
So the move was made to minimize the main navigation for mobile devices with small displays to such an extent that only one icon remain with which the navigation can be access – thanks to the responsive design!
(For all those who want to know more about Mobile Web Navigation, there is also the free study “Mobile Web Navigation – Navigating and orienting on the smartphone”
And now – responsive website designing in Lahore
The latest trend is now to “hide” the navigation menu for desktop users – either off-canvas or in a drop-down menu. This means that the navigation menu is not visible at the beginning, the categories are only display after the user has actively click a button or a drop-down.
Example
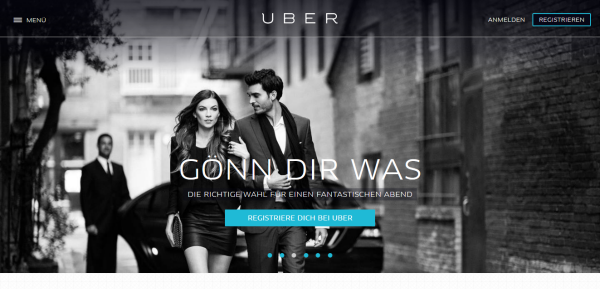
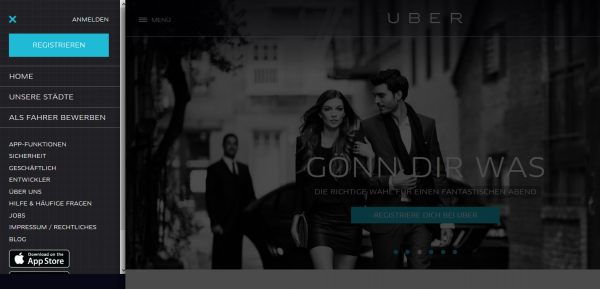
For example, the online mediation service UBER relies on a fully responsive page and uses the same navigation principle for mobile and desktop: a click on the “burger” icon opens the menu off-canvas. This means that the menu moves from the side (in this case on the left) into the visible area. The website designing in Lahore itself is dim and the navigation comes to the fore. All categories are display; unlike in online shops, there are not an infinite number of sub-categories here. It is quite irritating, however, that with some menu items you leave the page without warning – the menu is then also .


UBER hides the menu and gives space to the image and main functions such as registration. The word “menu” next to the burger icon prompts the user to click.
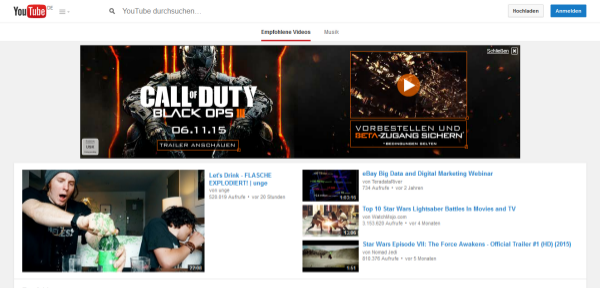
Depending on the resolution, YouTube hides the menu above the content or places it permanently to the left of the content. The menu is also call up here via the “burger” icon. However, the number of menu items is limit to a few. However, we know from personal experience that YouTube users primarily navigate via search and content. The menu is therefore rather secondary from the start – if not even less important. So it’s pretty clever to give the content more space by hiding the menu.


YouTube relies on content. If necessary, the hidden menu can be call up
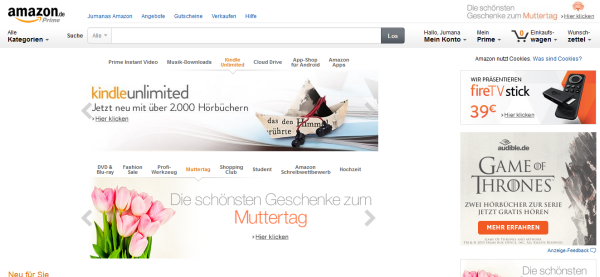
Amazon Example
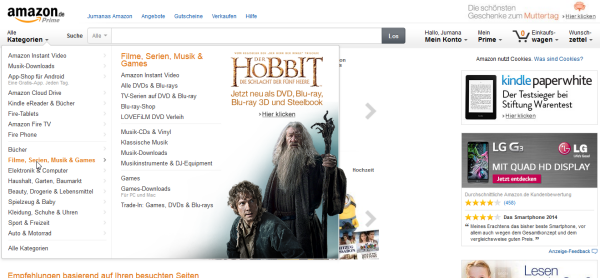
Amazon is known for thoroughly testing new UI concepts. Certainly also the placement of all product categories in a drop-down menu “All categories”. Users now have to actively move the mouse over the menu in order to be able to see the product categories. The search field has been given a lot of space for this. Perhaps also under the assumption that searches are primarily made on Amazon?
The Norman Nielsen Group has also dealt with the topic and came to the conclusion that Amazon “can afford” such a drop-down navigation, because the brand is well known and users know that you can get anything from Amazon. In addition, Amazon offers navigation elements on all pages to discover products.


The product range only becomes clear after the user moves the mouse over the drop-down
So should we follow this trend?
In most cases, probably not. One should still ask: Who is the user? How does he use the site? What does he want to achieve with the site? And above all: which device is use to access the page. Even today it is important to note that a page should not only develop for one device.
Just as it is wrong to simply generate small mobile pages from desktop pages, it does not work to simply develop 1: 1 desktop pages from mobile pages. Even if “mobile-first” applies. It is important to remember how and with what these pages are use and what the strengths and weaknesses of each device are. A small touchscreen is a completely different interface than that of a laptop or desktop PC – both in terms of the content that can be display on the screen and the type and precision of interaction. As we all know by now, it is much easier to interact with small elements with a mouse pointer than with your finger. Different interfaces mean different approaches to designing the interface.
about Content
Above all, the content is crucial. Hidden menus mean that content is less easily discover. However, especially in eCommerce, . It is important to support the user in discovering the products and to show the product range. Many people certainly know that bonprix sells fashion; However, not every visitor expects that there is also the area of “living”. Hidden in an off-canvas or drop-down menu, this offer would certainly loss and would have to discover by accident.
So you should think carefully about how important the content of the navigation is for the respective page and how and with which methods the user interacts with the page and discovers content. There are certainly some use cases where hidden navigation makes sense – especially if users are more mobile-savvy and use to hidden menus. In all other cases, however, it is usually better to display the main categories directly in order to explain to users what the page is about, what can be found, or what can be bought.
To the project “Design in Transition”
Web Development Company in Lahore has been tracking and documenting the development of website designing in Lahore in 50 different industries for several years. The documented screenshots are regularly evaluating and findings are present here in the usability blog.












Add Comment